Bu İçeriği Yapay Zekâ ile Özetleyin
✅ Komut kopyalandı! Ctrl+V ile yapıştırabilirsiniz.
Web sitenizin hızını ve performansını optimize etmek, hem kullanıcı deneyimini iyileştirmek hem de arama motoru sıralamalarında öne çıkmak için kritik bir adımdır. Site hızı ölçme ve web sitesi hız testi gibi analiz araçları, bu süreçte size rehberlik edebilir. WebPageTest ile hız testi yaparak, dünyanın dört bir yanından, gerçek tarayıcılar ve tüketici bağlantı hızları kullanarak web sitenizin performansını analiz edebilirsiniz.
Bu rehberde, WebPageTest’in sunduğu özellikleri, raporların nasıl yorumlanacağını ve performans iyileştirme önerilerinin nasıl uygulanacağını adım adım ele alacağız.
Site Hızı Ölçme Neden Önemlidir?
Site hızı, bir web sitesinin başarısında kritik bir rol oynar. Yavaş yüklenen bir site, kullanıcıların siteyi terk etmesine ve dönüşüm oranlarının düşmesine neden olabilir. Ayrıca, Google gibi arama motorları, sıralama algoritmalarında site hızını önemli bir faktör olarak değerlendirir. Bu nedenle, site hızı ölçme işlemi, hem kullanıcı deneyimini iyileştirmek hem de SEO performansını artırmak için vazgeçilmezdir.
Web Sitesi Hız Testi Araçları ve WebPageTest
Web sitesi hız testi, bir sitenin performansını analiz etmek ve kullanıcı deneyimini optimize etmek için kullanılan önemli bir yöntemdir. WebPageTest, bu alanda en popüler araçlardan biridir. Gerçek tarayıcılar ve farklı lokasyonlardan yapılan testlerle, web sitenizin hızını detaylı bir şekilde analiz edebilirsiniz.
WebPageTest Nedir?
WebPageTest, web sitenizin hızını ve performansını analiz etmek için kullanılan ücretsiz bir araçtır. Web sitesi hız testi yapmak isteyenler için, bu araç detaylı raporlar ve iyileştirme önerileri sunar.
Ancak bu aracı diğerlerinden ayıran şey, yalnızca bir hız testi sunmaktan öte, sitenizin performansını ciddi anlamda iyileştirmek için ihtiyaç duyduğunuz tüm detayları sağlamasıdır. Web sitenizin açılış hızını optimize etmek, kullanıcı deneyimini artırmak ve SEO performansınızı güçlendirmek istiyorsanız, WebPageTest kesinlikle vazgeçilmez bir araçtır.
WebPageTest’in öne çıkan özellikleri şunlardır:
- Farklı Lokasyonlardan Test Yapma: Sitenizi dünyanın dört bir yanından, gerçek kullanıcıların karşılaşabileceği bağlantı hızlarıyla test edebilirsiniz. Bu, özellikle uluslararası hedef kitlesi olan siteler için büyük bir avantajdır.
- Cihaz ve Tarayıcı Seçenekleri: Masaüstü ve mobil cihazlar için Chrome, Firefox gibi farklı tarayıcılarla test yaparak, kullanıcıların gerçek deneyimlerini simüle edebilirsiniz.
- Waterfall (Şelale) Görünümü: Sayfanızdaki her bir öğenin yüklenme süresini detaylı bir şekilde analiz ederek, hangi kaynakların performansı düşürdüğünü net bir şekilde görmenizi sağlar.
- Video Analizi: Sayfanızın yüklenme sürecini video olarak izleyebilir ve kullanıcıların ilk etkileşim anını nasıl deneyimlediğini gözlemleyebilirsiniz.
- İleri Düzey Ayarlar: Önbellekleme, bağlantı hızı, HTTP/2 gibi teknik detayları özelleştirerek, sitenizin performansını daha derinlemesine test edebilirsiniz.
WebPageTest, hem teknik bilgiye sahip olmayan site sahipleri hem de detaylı analiz yapmak isteyen profesyoneller için oldukça kullanışlıdır. Kendi deneyimlerime dayanarak söyleyebilirim ki, bu araç sitenizin hızını artırmak için atmanız gereken adımları net bir şekilde ortaya koyar. Örneğin, yavaş yüklenen bir görseli optimize etmek, gereksiz kaynakları kaldırmak ya da sunucu yanıt süresini iyileştirmek gibi somut öneriler sunar.
Eğer sitenizin performansını iyileştirmek ve kullanıcılarınıza daha hızlı bir deneyim sunmak istiyorsanız, WebPageTest’i düzenli olarak kullanmanızı öneririm. Hızlı bir web sitesi, yalnızca ziyaretçilerinizi memnun etmekle kalmaz, aynı zamanda arama motorlarında daha iyi bir sıralama elde etmenize de yardımcı olur. WebPageTest, bu hedefe ulaşmanız için en güvenilir araçlardan biridir.
WebPageTest ile Hız Testi Nasıl Yapılır?
WebPageTest ile hız testi yapmak oldukça kolaydır. Aşağıdaki adımları takip ederek site hızı ölçme işlemini gerçekleştirebilir ve sitenizin performansını analiz edebilirsiniz.
1. WebPageTest Web Sitesine Gidin
Öncelikle WebPageTest adresine gidin. Bu platform, ücretsiz olarak web sitenizin performansını test etmenize olanak tanır.
2. WebPagetest Ücretsiz Üyelik Oluşturun
WebPageTest’i daha verimli kullanmak için ücretsiz bir hesap oluşturmanızı öneririm. Üyelik, size aylık 300 ücretsiz test hakkı sunar ve gelişmiş özelliklere erişim sağlar. Üyelik olmadan da test yapabilirsiniz, ancak bazı lokasyonlar ve tarayıcı seçenekleri sınırlı olabilir.
3. Web Sitesi URL’sini Girin
Test etmek istediğiniz web sitesinin URL’sini ana sayfadaki arama çubuğuna yazın. Bu, analiz sürecinin başlangıç noktasıdır.
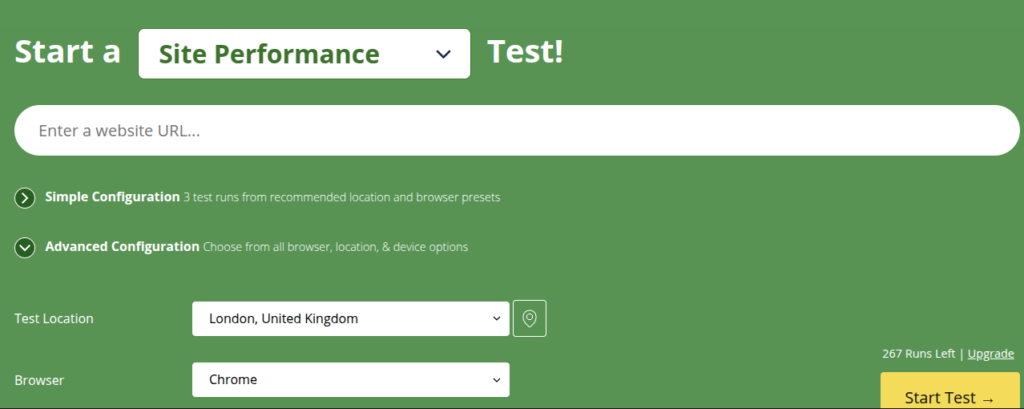
4. Test Lokasyonunu ve Tarayıcıyı Seçin
Bu adım, doğru sonuçlar elde etmek için kritik öneme sahiptir. WebPageTest, varsayılan olarak “Simple Configuration” modunda çalışır. Ancak daha fazla kontrol ve detaylı analiz için “Advanced Configuration” seçeneğini kullanmanızı öneririm.
- Simple Configuration: Önerilen lokasyon ve tarayıcı ayarlarıyla hızlı bir test yapar. Ancak bu mod, genellikle ABD merkezli bir lokasyon ve varsayılan tarayıcıyı kullanır.
- Advanced Configuration: Bu seçenek, test lokasyonunu, tarayıcıyı ve cihaz türünü manuel olarak seçmenize olanak tanır.
Advanced Configuration ile şunları yapabilirsiniz:
- Test Lokasyonu: Türkiye’ye yakın bir lokasyon seçmek, daha doğru sonuçlar elde etmenizi sağlar. Örneğin, Frankfurt veya London gibi lokasyonlar Türkiye’ye yakın olduğu için tercih edilebilir. Eğer Frankfurt lokasyonunda sıra beklemeniz gerekiyorsa, London seçeneğiyle beklemeden test yapabilirsiniz.
- Tarayıcı Seçimi: Chrome, Firefox, Edge gibi farklı tarayıcılarla test yaparak, kullanıcıların gerçek deneyimlerini simüle edebilirsiniz.
- Bağlantı Hızı: 3G, 4G, Wi-Fi gibi farklı bağlantı hızlarını seçerek, sitenizin farklı internet hızlarında nasıl performans gösterdiğini görebilirsiniz.
5. Gelişmiş Ayarları Yapılandırın (Opsiyonel)
Advanced Configuration seçeneği altında, testinizi daha detaylı hale getirecek ek ayarları yapılandırabilirsiniz:
- Önbellekleme: İlk ziyaret ve tekrar ziyaretler için ayrı testler yapabilirsiniz. Bu, sitenizin önbellek performansını ölçmek için önemlidir.
- Video Analizi: Sayfanızın yüklenme sürecini video olarak kaydedebilir ve kullanıcıların sayfanızla ilk etkileşim anını gözlemleyebilirsiniz.
- Test Tekrarı: Varsayılan olarak 3 test çalıştırılır. Bu, daha tutarlı sonuçlar elde etmenizi sağlar.
6. Hız Testi Başlatın
Tüm ayarları yaptıktan sonra “Start Test” butonuna tıklayın. Test süreci birkaç saniye ile birkaç dakika arasında sürebilir. Yoğunluk durumuna göre test sırasına alınabilirsiniz, ancak genellikle kısa bir bekleme süresiyle sonuçlarınızı alabilirsiniz.
7. Sonuçları İnceleyin
Hız testi tamamlandığında, aşağıdaki bilgiler karşınıza çıkar:
- Performans Skoru: Sitenizin hızını ve optimizasyon seviyesini gösterir.
- Yüklenme Süresi: Sayfanızın tamamen yüklenmesi için geçen süreyi detaylı bir şekilde görürsünüz.
- Waterfall (Şelale) Görünümü: Sayfanızdaki her bir öğenin yüklenme süresini ve hangi kaynakların performansı düşürdüğünü analiz edebilirsiniz.
- İyileştirme Önerileri: WebPageTest, sitenizin hızını artırmak için yapılması gereken düzenlemeleri listeler. Örneğin, görsel optimizasyonu, sunucu yanıt süresi iyileştirmesi veya gereksiz kaynakların kaldırılması gibi öneriler sunar.
Neden Advanced Configuration Kullanılmalı?
WebPageTest’in varsayılan ayarları hızlı bir test için uygundur, ancak doğru sonuçlar almak ve sitenizin gerçek kullanıcı deneyimini simüle etmek için Advanced Configuration kullanmanız önemlidir. Türkiye’ye yakın bir lokasyon seçmek, kullanıcılarınızın gerçek deneyimlerini daha iyi anlamanızı sağlar. Ayrıca, tarayıcı ve bağlantı hızı gibi detayları özelleştirerek, sitenizin farklı koşullarda nasıl performans gösterdiğini görebilirsiniz.
Sonuç olarak, WebPageTest, sitenizin hızını artırmak ve kullanıcılarınıza daha iyi bir deneyim sunmak için güçlü bir araçtır. Doğru ayarlarla kullanıldığında, sitenizin performansını optimize etmek için net bir yol haritası sunar.

WebPageTest Raporu Nasıl Yorumlanır?
WebPageTest, sitenizin performansını anlamanız ve iyileştirme fırsatlarını belirlemeniz için oldukça detaylı bir rapor sunar. Ancak bu raporu doğru bir şekilde yorumlamak, hangi metriklerin ne anlama geldiğini bilmekle mümkündür. İşte WebPageTest raporundaki temel bölümler ve bunların nasıl yorumlanacağı:
1. Performans Skoru
WebPageTest, sitenizin performansını çeşitli metriklere göre değerlendirir ve her birine bir skor verir. Bu skorlar, sitenizin hızını ve kullanıcı deneyimini anlamak için kritik öneme sahiptir. İşte temel metrikler:
- First Byte Time (TTFB): Sunucunun ilk yanıt süresini ölçer. Bu süre ne kadar kısa olursa, sunucunuzun o kadar hızlı yanıt verdiği anlamına gelir.
- Start Render: Sayfanın ilk görsel öğesinin yüklenme süresini gösterir. Kullanıcıların sayfanızda bir şey görmeye başladığı anı temsil eder.
- Fully Loaded Time: Sayfanın tamamen yüklenmesi için geçen süreyi ölçer. Bu süre, tüm kaynakların (görseller, JavaScript, CSS vb.) yüklendiği ve sayfanın tamamen etkileşimli hale geldiği zamanı ifade eder.
- Speed Index: Sayfanın görsel olarak ne kadar hızlı yüklendiğini gösterir. Düşük bir Speed Index değeri, kullanıcıların sayfanızın içeriğini daha hızlı gördüğü anlamına gelir.
Bu metrikler, sitenizin genel performansını değerlendirmenize yardımcı olur. Örneğin, yüksek bir TTFB değeri sunucu tarafında bir sorun olduğunu gösterebilirken, yüksek bir Fully Loaded Time değeri sayfanızdaki kaynakların optimize edilmesi gerektiğine işaret edebilir.
2. Waterfall (Şelale) Görünümü
Waterfall analizi, sayfanızdaki her bir öğenin yüklenme süresini ve sırasını detaylı bir şekilde gösterir. Bu bölüm, performans sorunlarını tespit etmek için en önemli araçlardan biridir.
Waterfall görünümünde, her bir kaynak (örneğin, görseller, JavaScript dosyaları, CSS dosyaları) bir çubuk olarak gösterilir ve bu çubuklar yüklenme sürelerini temsil eder. İşte dikkat etmeniz gereken noktalar:
- Yavaş Yüklenen Kaynaklar: Uzun çubuklar, yavaş yüklenen kaynakları temsil eder. Örneğin, büyük boyutlu görseller veya optimize edilmemiş JavaScript dosyaları bu kategoriye girer.
- Bloklanma Süreleri: Bazı kaynaklar, diğerlerinin yüklenmesini engelleyebilir. Bu, genellikle JavaScript dosyalarında görülür ve “render-blocking” olarak adlandırılır.
- Paralel Yükleme: Waterfall görünümünde, kaynakların paralel olarak mı yoksa sırayla mı yüklendiğini görebilirsiniz. Paralel yükleme, sayfanın daha hızlı yüklenmesine yardımcı olur.
Waterfall analizi, hangi kaynakların optimize edilmesi gerektiğini anlamak için en etkili yöntemlerden biridir.
3. Hız İyileştirme Önerileri
WebPageTest, raporun sonunda sitenizin performansını artırmak için öneriler sunar. Bu öneriler, genellikle aşağıdaki kategorilere ayrılır:
- Görsel Optimizasyonu: Büyük boyutlu görsellerin sıkıştırılması veya modern formatlara (örneğin, WebP) dönüştürülmesi gerektiğini belirtebilir.
- Tarayıcı Önbellekleme: Kullanıcıların daha hızlı erişim sağlaması için önbellekleme ayarlarının optimize edilmesi gerektiğini gösterebilir.
- Sunucu Yanıt Süresi: Sunucunuzun daha hızlı yanıt vermesi için iyileştirme yapılması gerektiğini işaret edebilir.
- JavaScript ve CSS Optimizasyonu: Gereksiz dosyaların kaldırılması, küçültülmesi (minify) veya ertelenmesi (defer) gerektiğini belirtebilir.
Bu öneriler, sitenizin hızını artırmak için hangi adımları atmanız gerektiğini net bir şekilde ortaya koyar.
4. Diğer Önemli Veriler
WebPageTest raporu, yukarıdaki temel bölümlerin yanı sıra şu detayları da içerir:
- Time to Interactive (TTI): Sayfanın tamamen etkileşimli hale gelmesi için geçen süre. Bu, kullanıcıların sayfanızla ne kadar hızlı etkileşim kurabileceğini gösterir.
- First Contentful Paint (FCP): Sayfanın ilk içeriğinin (örneğin, bir metin veya görsel) ekrana gelme süresi. Bu, kullanıcıların sayfanızın yüklenmeye başladığını fark ettiği anı temsil eder.
- Request Sayısı: Sayfanızın yüklenmesi için yapılan toplam istek sayısını gösterir. Daha az istek, genellikle daha hızlı bir sayfa anlamına gelir.
Raporu Yorumlarken Nelere Dikkat Edilmeli?
- Kritik Metrikler: TTFB, Speed Index ve Fully Loaded Time gibi metriklere öncelik verin. Bu değerler, sitenizin genel performansını en iyi şekilde yansıtır.
- Yavaş Kaynaklar: Waterfall görünümünde uzun yükleme sürelerine sahip kaynakları tespit edin ve optimize edin.
- Önerilere Odaklanın: WebPageTest’in sunduğu iyileştirme önerilerini dikkate alarak, sitenizin hızını artırmak için somut adımlar atabilirsiniz.
WebPageTest raporu, sitenizin performansını anlamak ve iyileştirmek için güçlü bir araçtır. Raporu doğru bir şekilde yorumlayarak, kullanıcılarınıza daha hızlı ve daha iyi bir deneyim sunabilirsiniz.
Sonuç ve Öneriler
Web sitenizin hızını optimize etmek, hem kullanıcı memnuniyetini artırır hem de arama motoru sıralamalarında avantaj sağlar. Site hızı ölçme ve web sitesi hız testi gibi analiz yöntemleri, bu süreçte size rehberlik edebilir. WebPageTest, bu alanda en etkili araçlardan biri olarak, sitenizin performansını artırmanıza yardımcı olur. Düzenli olarak WebPageTest kullanarak:
- Sitenizin yüklenme süresini optimize edebilir,
- Kullanıcıların sayfanızla daha hızlı etkileşim kurmasını sağlayabilir,
- Teknik sorunları tespit ederek, performansınızı sürekli iyileştirebilirsiniz.
WebPageTest’in en büyük avantajı, gerçek tarayıcılar ve farklı lokasyonlardan test yapma imkanı sunmasıdır. Bu sayede, sitenizin farklı cihazlarda ve bölgelerde nasıl performans gösterdiğini net bir şekilde görebilirsiniz. Özellikle Türkiye’ye yakın lokasyonlardan test yaparak, hedef kitlenizin gerçek deneyimini simüle edebilirsiniz.
Unutmayın, hızlı bir web sitesi yalnızca kullanıcılarınızı memnun etmekle kalmaz, aynı zamanda dönüşüm oranlarınızı artırır ve arama motorlarında daha iyi bir sıralama elde etmenize yardımcı olur. WebPageTest’i düzenli olarak kullanarak, sitenizin performansını sürekli takip edebilir ve iyileştirme fırsatlarını kaçırmazsınız.
Son olarak, WebPageTest’i diğer araçlarla (örneğin, Google PageSpeed Insights veya Lighthouse) birlikte kullanarak daha kapsamlı bir analiz yapabilir ve sitenizin her açıdan en iyi performansı göstermesini sağlayabilirsiniz. Ancak WebPageTest’in sunduğu detaylı raporlar ve özelleştirme seçenekleri, onu performans optimizasyonu için vazgeçilmez bir araç haline getiriyor.
Sıkça Sorulan Sorular
Bu konuda yardım mı lazım?
Uzman ekibimizle hemen iletişime geçin!